このブログは一つ目のブログではなく、複数運用している中の一つにしか過ぎません。複数のブログを運用していくにあたって、初期投資代として費用は結構かかります。
サーバーやドメイン代に加えてテンプレート代が発生します。1つのブログにつき1つのテンプレートを購入していては結構な費用になってしまいます。そこで考えるのがテンプレートの使いまわしによる節約です。
これまでテンプレートとしてSWELLを購入して使ったことがあったので、このブログでも使うことが出来るのか色々と調べてみました。今回はSWELLを複数のブログで使うにあたっての使い方や注意点について記していきます。
SWELLは複数サイトで使うことが出来る
まず、結論として一度購入したSWELLを複数のサイトで使いまわすのは可能です。

SWELL公式ページの「SWELLに関するよくある質問」では「複数のサイトでも使えるの?」という質問が上がっています。
その回答として以下のように記されています。
はい、使えます。
https://swell-theme.com/faq/
SWELLは100%GPLテーマなので、「購入者自身の運営サイトへの使用」に関する利用制限はございません。
このように複数サイトにも使っても特に規約違反とはなりません。私のように複数のブログを運営している方は一度購入したSWELLを使いまわしてお洒落なデザインにすることができます。
ちなみにGPLとは、ソフトウェアがそのユーザーにとってフリーであることを証明するライセンスです。それが100%であるということは購入者が利用する分には特に制約はなく、自由であるということです。
SWELLの使い方
複数サイトでテンプレートを適用する方法は、一つ目のブログに適用した方法と同様となります。
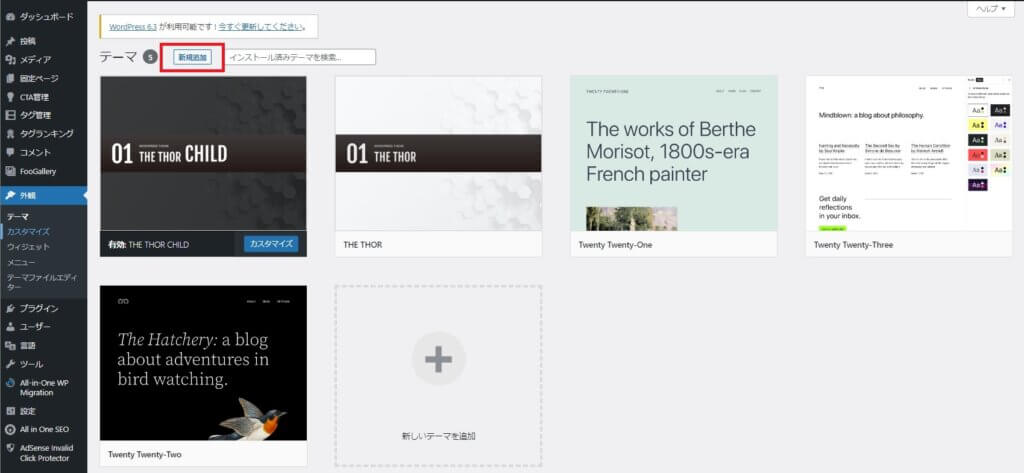
WordPressの管理画面から「外観」→「テーマ」から「新規追加」をクリックします。

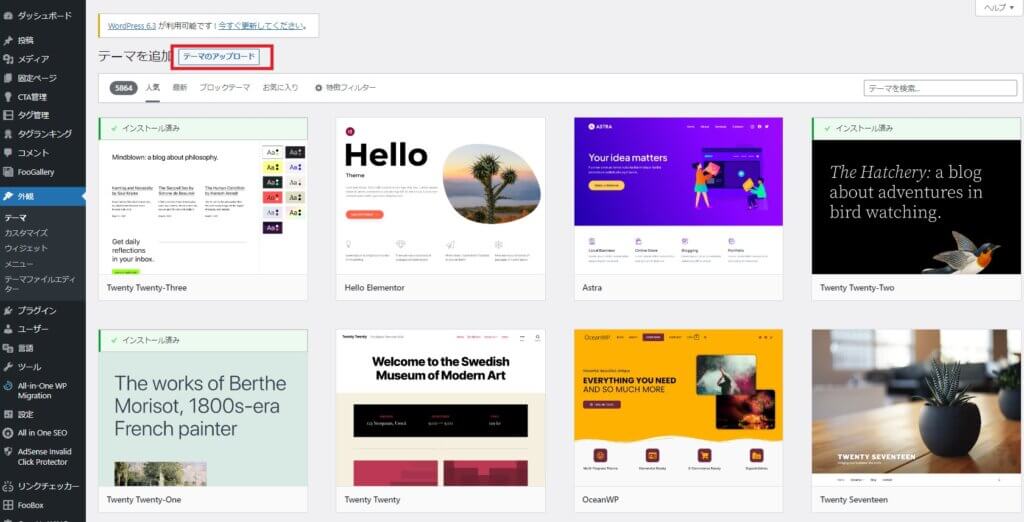
次に「テーマのアップロード」をクリックして、購入してダウンロードしたSWELLのZip形式のテンプレートをアップロードします。

swell-*-*-*.zipというファイルをアップロードして、「今すぐインストール」をクリック

テンプレートの子ファイルも忘れずにインストールしましょう。

SWELLのインストールはこれにて完了です。
実際にSWELLを使うために有効化する必要がありますが、その前にサイトを認証する必要があります。
WordPress管理画面の「SWELL設定」→「アクティベート」からSWELL購入時に設定したメールアドレスを入力して、サイト認証の手続きをする必要があります。
このサイト認証が完了すれば、SWELLを最新のバージョンに更新して利用することができます。

